Cara pasang kode html di wordpress :................
1. Login dulu ke admin area wordpress anda
2. Pada menu bagian kiri, klik tulisan APPEAREANCE
3. Klik tulisan WIDGET
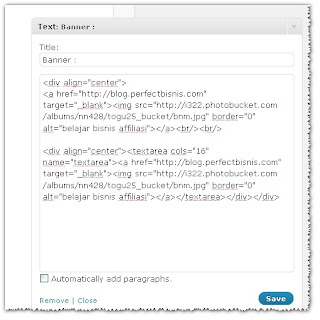
 4. Cari menu TEXT. Text adalah widget yang digunakan untuk memasukkan berbagai macam kode, seperti kode statistik pengunjung, kode adsense, javascript, dan berbagai macam kode lain nya.
4. Cari menu TEXT. Text adalah widget yang digunakan untuk memasukkan berbagai macam kode, seperti kode statistik pengunjung, kode adsense, javascript, dan berbagai macam kode lain nya. 5. Drag menu teks tersebut, dan kemudian letakkan pada menu sidebar kanan yang anda inginkan (sidebar menu di dalam admin area, dalam menu widget. Bukan sidebar menu pada halaman depan)
5. Drag menu teks tersebut, dan kemudian letakkan pada menu sidebar kanan yang anda inginkan (sidebar menu di dalam admin area, dalam menu widget. Bukan sidebar menu pada halaman depan)6. Masukkan kode HTML anda.
 7. Klik save
7. Klik save8. Selesai...
Cukup mudah bukan? Silahkan anda coba. Jika ada kendala, silahkan bertanya melalui kolom komentar ya.
Note:
Menu text adalah tempat untuk pasang segala macam kode html dan javascript di wordpress. Jadi jika anda masih bingung cara pasang kode adsense di wordpress, ya tutorial diataslah solusinya.
Semoga membantu.
Terimakasih
Untuk Tutorial Wordpressnya Silahkan Lihat di sini

2 komentar:
wah.. akhirnya ketemu juga caranya.
makasih atas sharingnya gan.
sama-sama gan, jangan lupa berkunjung lagi yeah....
Posting Komentar